Elevating Image Uploads with Metadata: A Guide for Better Engagement
Adding metadata to your images, whether for websites or social media, is an effective strategy for improving engagement and accessibility. Let’s explore the multifaceted benefits of this practice.
- Accessibility: Making your content accessible to a wider audience is not just inclusive; it’s a responsible digital practice.
- SEO Benefits: Metadata enriches your image tags, boosting your content’s search engine visibility.
- Creative Storytelling: Use metadata to add context or an unexpected twist to your content.
In HTML, enhancing images with metadata is as simple as adding an alt attribute:
<img alt="brief description here" src="/path/to/image.webp">
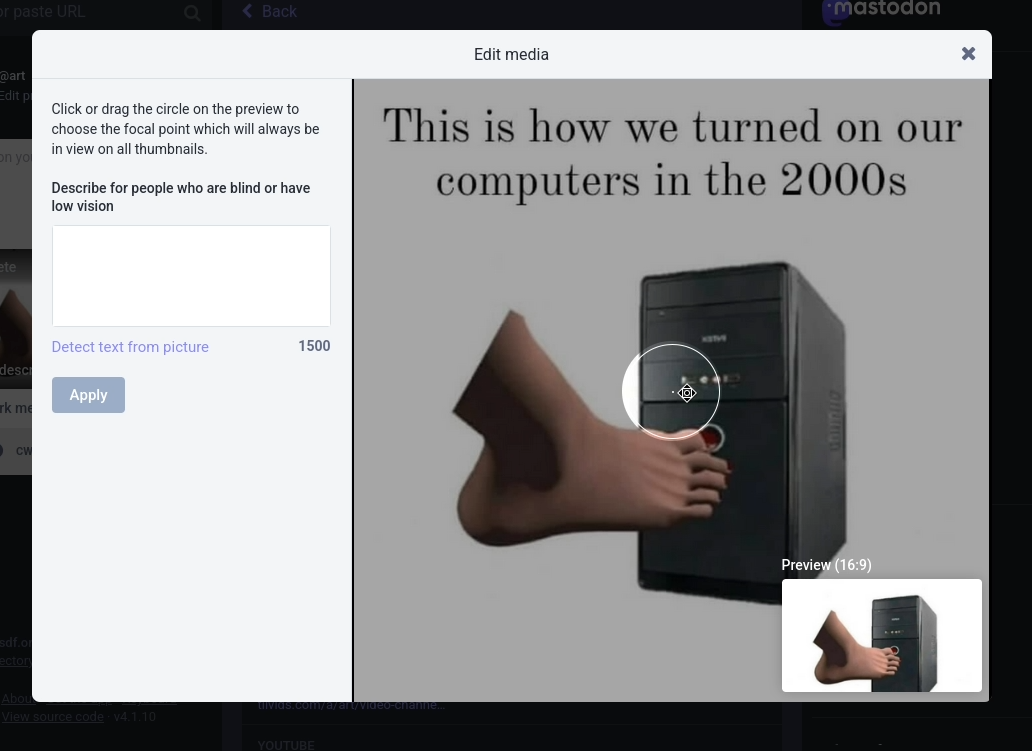
On social platforms like Mastodon, the process might vary. Mastodon, for example, includes a dedicated field for image descriptions, which doubles as the alt text. Its crop gravity tool ensures the most crucial part of your image is highlighted, even in thumbnail form.

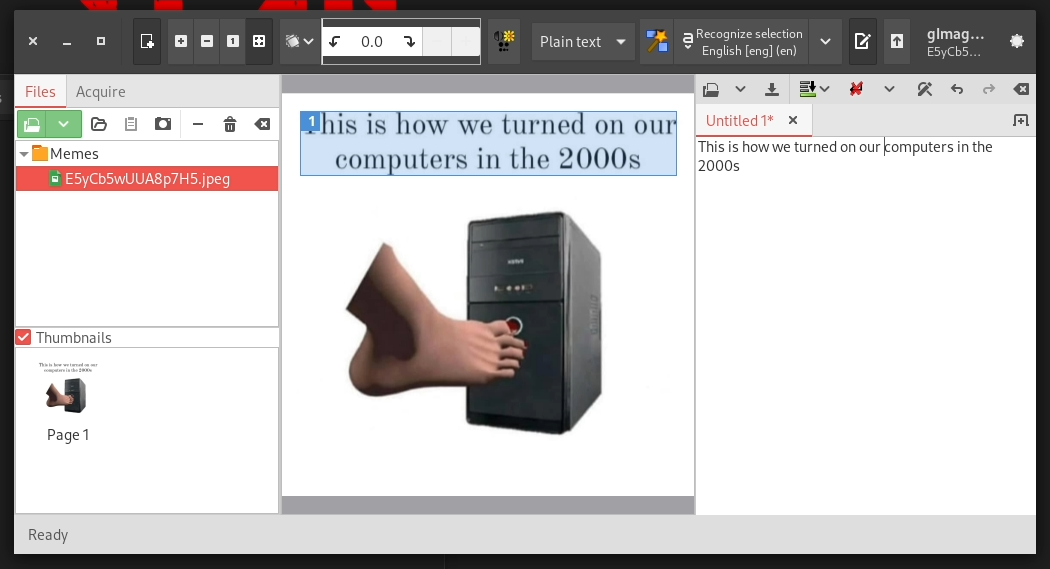
For text-heavy images, OCR (Optical Character Recognition) tools like gImageReader are invaluable for extracting text and converting it into useful metadata.

Thoughtful integration of metadata into your image uploads represents a commitment to delivering a richer, more inclusive user experience. By embedding these small yet significant details into your images, you’re not just sharing content; you’re makeing the web just a little bit less crappy. And that neat.
